Zen-Coding ist eine elegante Variante, um schnell HTML-Code mit wenig Aufwand zu erzeugen. Dabei wird eine CSS-like Selector Syntax genutzt. Viele HTML Entwickler wissen allerdings nicht, dass die schöne Welt des Zen-Coding für HTML schon eine Weile in Visual Studio verfügbar und leicht zu nutzen ist. In diesem Blogbeitrag zeigen wir Ihnen, wie Sie die Funktionen verfügbar machen und Zen-Coding einsetzen.
Installation von Zen-Coding
Zen-Coding wird über das „Must-Have“ Plugin Web Essentials 2015 installiert.
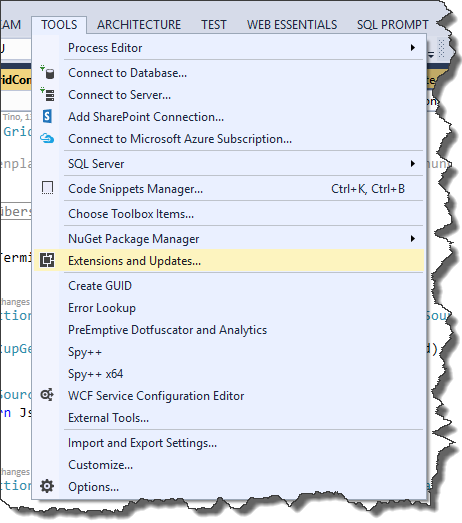
Laden Sie die Erweiterung über Extras -> Erweiterungen und Updates (engl. Tools -> Extensions and Updates).
Suchen Sie im folgenden Dialog unter „online“ nach „Web Essentials“ und installieren Sie die Erweiterung.
Die aktuelle Version ist für Visual Studio 2015 „Web Essentials 2015.1“.
Nach der Installation ist Zen-Coding in allen HTML-Seiten verfügbar.

Nutzung in einer HTML Seite
Für die Nutzung benötigen Sie nur ein offenes HTML-Dokument und ein paar wenige Grundkenntnisse.
- Tag Ergänzungen
HTML-Tag ohne <> schreiben und dann die Tab – Taste zur Vervollständigung drücken
z. B.div + TAB wird zu <div></div>
- Tags mit Klassen
div.klasse + TAB wird zu <div class="klasse"></div>
- Tags mit IDs
div#id + TAB wird zu <div id="id"></div>
- Kombiniert Klassen und IDs#
div#id.klasse1.klasse2 + TAB wird zu <div id="id" class="klasse1 klasse2"></div>
- Tabellen
table>tr>td wird zu <table> <tr> <td></td> </tr> </table> table>tr*3>td*5 wird zu <table> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table>
- Noch interessanter wird Zen-Coding bei Bootstrap z. B. mit dem Grid-Layout
div.row*3>div.col-sm-4*3 wird zu <div class="row"> <div class="col-sm-4"></div> <div class="col-sm-4"></div> <div class="col-sm-4"></div> </div> <div class="row"> <div class="col-sm-4"></div> <div class="col-sm-4"></div> <div class="col-sm-4"></div> </div> <div class="row"> <div class="col-sm-4"></div> <div class="col-sm-4"></div> <div class="col-sm-4"></div> </div>
- Weiterzählen geht auch
select>option#item-$*3 wird zu <select> <option id="item-1"></option> <option id="item-2"></option> <option id="item-3"></option> </select>
Diese kurzen Beispiele zeigen, wie schnell man damit gerade bei ASP.NET MVC Views in HTML5 erzeugen kann!
Mehr Informationen zu Visual Studio und Zen-Coding erhalten Sie in unseren HTML-Kursen:
Programming in HTML5 with JavaScript and CSS3 – MOC 20480
Entwickeln von fortgeschrittenen ASP.NET Webanwendungen mit MVC und Visual Studio – MOC 20486

